쉽다! 미디어쿼리 기초 지원브라우저 @media
- 프로그래밍/html,css,js
- 2019. 5. 22.
목차
-지원 브라우저
-기본문법
-미디어유형(종류,타입)
-기본으로 알면좋은 미디어 특성
-쿼리의 조건, 연산자
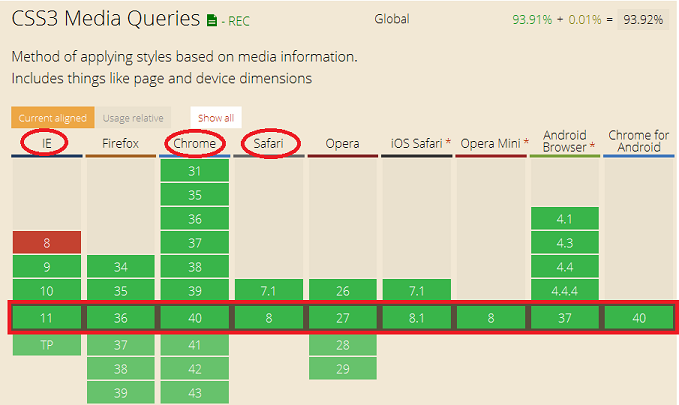
1)지원브라우저

2)기본 문법
@media (max-width : 630px){
.content{
width : 900px
}
}
뜻: width 630px이하에서 -content 클래스는 width:900px로 설정
("width 최대 630까지" 라는 의미)
@media (min-width:600px){
.content{
width : 900px
}
}
뜻: width 600이상에서 -content 클래스는 width:900px로 설정
("width 최소 600부터" <라는 의미)
3)미디어 유형(종류,타입)
-all : 모든 미디어
-print : 프린터에 적용
-screen : 컴퓨터, 태블릿, 스마트폰
-speech : 페이지를 읽어주는 화면 낭독기
ex)
@media screen and (min-width: 768px) and (max-width: 1024px) {
@media (min-width:600px) { = @media all (min-width:600px) {
*기본이 all이기 때문에 같은 뜻
4)기본으로 알면좋은 미디어 특성
-width | height | min-width | min-height | max-width | max-height
-device-width | device-height | min-device-width | min-device-height | max-device-width | max-device-height
-orientation : 화면이 가로 모드인지, 세로 모드인지 지정(landscape:가로 / portrait:세로)
ex)
@media screen and (min-width: 768px) and (orientation : landscape) {
5)연산자
-and : 두 조건이 모두 만족할때
ex)
@media (min-width: 700px) and (orientation: portrait) { ...
뜻 : 최소 width 700px부터 그리고, 세로모드일때
- ,(콤마) : OR연산, 둘 중 하나의 조건 이상이 만족할 때
ex)
@media (min-width: 700px) , (orientation: portrait) { ...
뜻 : 최소 width 700px부터 이거나, 세로모드일때
-not : 전체 미디어쿼리를 부정(미디어 타입)
ex)
@media not screen and (color), print and (color)
@media not all and (color) { ... }
-only : 미디어 쿼리를 지원하지 않는 브라우저가 주어진 스타일을 적용하는 것을 방지
ex)
@media only screen and (color), print and (color)
* not이나 only를 사용하려면 미디어 타입을 규정해야 함.
media query의 only에 관하여
http://http://blog.wystan.net/2011/06/27/only-keyword-for-css3-media-query
'프로그래밍 > html,css,js' 카테고리의 다른 글
| 남은 시간, 기간 계산하기 js (0) | 2021.05.18 |
|---|---|
| 풀페이지 예제 (0) | 2021.05.03 |
| 더블클릭방지 (0) | 2020.09.10 |
| vTicker 제이쿼리 플러그인(세로 슬라이드) (0) | 2020.04.09 |
| [이벤트버블링,이벤트캡쳐 쉽게 알려줄게요] event.stopPropagation (0) | 2019.05.21 |