이전 코드에 이어서 작업하시면됩니당
오토핫키 쉽게 배우기-1편 : GUI 그래픽 인터페이스
오토핫키 설치방법은 https://voidfunction-e.tistory.com/entry/%EC%98%A4%ED%86%A0%ED%95%AB%ED%82%A4autohotkey-%EC%84%A4%EC%B9%98%EB%B0%A9%EB%B2%95-1?category=801282 "쉽다" autohotkey오토핫키 설치 따라..
voidfunction-e.tistory.com
참고
* 메크로를 실행시키려면 해당 화면(활성화된 윈도우)이 활성화 되어있어야 한다
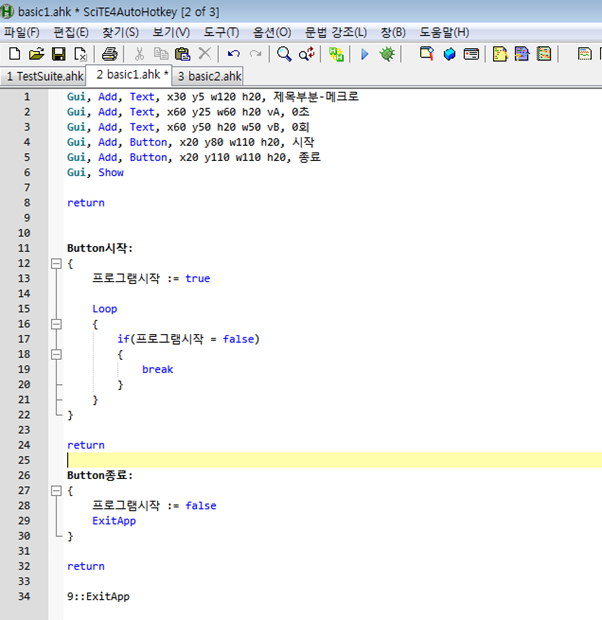
* 지난시간(gui편)에 작성했던 코드 일부를 가져오겠습니다

예제코드
Gui, Add, Text, x30 y5 w120 h20, 제목부분-메크로
Gui, Add, Text, x60 y25 w60 h20 vA, 0초
Gui, Add, Text, x60 y50 h20 w50 vB, 0회
Gui, Add, Button, x20 y80 w110 h20, 시작
Gui, Add, Button, x20 y110 w110 h20, 종료
Gui, Show
return
Button시작:
{
프로그램시작 := true
Loop
{
if(프로그램시작 = false)
{
break
}
}
}
return
Button종료:
{
프로그램시작 := false
ExitApp
}
return
9::ExitApp
본격적으로 이미지 찾기를 해봅시다.
1)찾을 이미지 만들기
**찾길 원하는 이미지를 만들 때 주의사항
-그림판에서 24비트 bmp파일로 저장 or png
-이미지의 사이즈가 바뀌면 못 찾을 수 있음
-이미지는 특징이 잡히도록 캡쳐(배경이 바뀌는경우 배경을 제외하고 캡처)
예를들어

(X)

(O)
2) 코드
ImageSearch, FoundX, FoundY, 0, 0, 500, 500, *50 %A_ScriptDir%\image\1.bmp
3)코드 설명
ImageSearch << 이미지 서치를 사용하겠다는 의미
FoundX << 찾은 이미지의 x좌표값을 저장할 변수(다름 이름 가능)
FoundY << 찾은 이미지의 y좌표값을 저장할 변수(다른 이름 가능)
0 << 이미지를 찾을 시작점의 x좌표
0 << 이미지를 찾을 시작점의 y좌표
500 << 이미지를 찾을 끝점의 x좌표 (A_ScreenWidth = 모니터 화면 넓이)
500 << 이미지를 찾을 끝점의 y좌표 (A_ScreenHeight = 모니터 화면 높이)
*50 << 정확도(30~50이 가장 적당)
%A_ScriptDir%\image\1.bmp << 찾을 이미지 위치 / %A_ScriptDir%는 스크립트가 있는 폴더위치
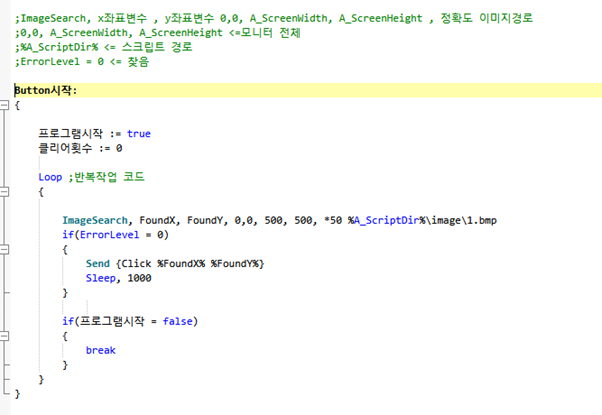
4) 그럼 위에 코드를 적용해보겠습니다
- 아래처럼 Loop안에 이미지를 찾는 코드를 넣겠습니다

Loop ;반복작업 코드
{
ImageSearch, FoundX, FoundY, 0,0, A_ScreenWidth, A_ScreenHeight, *50 %A_ScriptDir%\image\1.bmp
if(ErrorLevel = 0)
{
Send {Click %FoundX% %FoundY%}
Sleep, 1000
}
if(프로그램시작 = false)
{
break
}
}
5)코드설명
- ImageSearch가 실행되면 ErrorLevel값으로 성공여부를 알 수 있습니다.(0 = 이미지 찾음 / 1 = 이미지 못 찾음)
- if(ErrorLevel = 0)라는 코드는 “만약에 ErrorLevel = 0 이라면 괄호 안에 코드를 실행한다” 라는 뜻
-이미지를 찾으면 괄호 안의 코드를 실행하게 됩니다.
Send {Click %FoundX% %FoundY%}
Sleep, 1000
Click은 마우스 클릭이며,
ImageSearch로 찾은 위치는 FoundX, FoundY에 저장되어 있고
그 이미지 위치를 가져오기 위해서 %FoundX% , %FoundY%를 사용합니다.
Sleep은 대기하겠다는 의미이며 ms단위입니다.
Sleep 1000은 1초간 대기하겠다는 의미
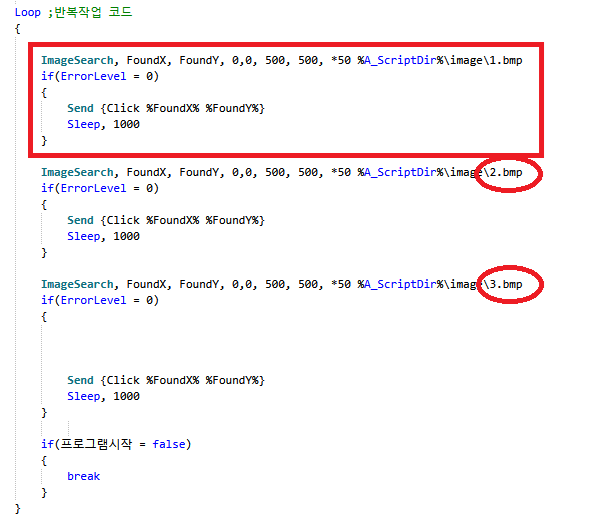
6)마지막으로 이미지 찾는 코드를 복사 붙여넣기해서, 다른이미지들도 찾아보겠습니다.
(찾을 이미지를 추가로 2개 더 만듭시당)

7)실행을 해보면…
1.bmp , 2.bmp , 3.bmp의 이미지를 순서대로 찾습니다. ( ImageSearch )
그러다 먼저 1,2,3중 어떤 이미지든 먼저 찾은 이미지의 if문이 실행됩니다. ( if(errorLevel=0) )
찾은 이미지의 위치를 클릭합니다. ( Send {Click %FoundX% %FoundY%} )
1초간 대기 (sleep, 1000)
대기 후 다시 순서대로 코드를 실행합니다.
8) 몇몇가지 값들을 바꿔보면서 코드들을 이해하시길 바랍니다 ㅎㅎㅎ
잘 이해하고 넘어가야 응용도 가능한 법입니당
-어렵거나, 이해가 안되거나, 궁금한 부분은 언제든 댓글 남겨주세요~
'프로그래밍 > autoHotkey' 카테고리의 다른 글
| 오토핫키 쉽게 배우기-1편 : GUI 그래픽 인터페이스 (0) | 2019.07.12 |
|---|---|
| "쉽다" autohotkey오토핫키 설치 따라하기 (0) | 2019.06.11 |