윈도우에 react native 개발 환경 구축하기
- 프로그래밍/하이브리드앱
- 2022. 5. 31.
1. chocolatey 설치
- chocolatey란? window용 패키지 관리자
명령프롬프트(cmd)를 관리자 권행으로 실행
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
choco –version
2. nodejs 설치
명령프롬프트(cmd)를 관리자 권행으로 실행
choco install -y nodejs.install
(제대로 설치되었는지 확인 과정)
명령프롬프트(cmd)를 관리자 권행으로 "재실행"
node -–version
npm --version
3. python 설치
명령프롬프트(cmd)를 관리자 권행으로 실행
choco install -y python2
python --version
4. React native CLI 설치
npm install -g react-native-cli
npx react-native --version
5. JDK 설치
choco install -y jdk8
java -version
6. android studio 설치
https://developer.android.com/studio
6-1) 다운로드 -> 설치 완료 -> SDK Manager

6-2) 체크 show package details

6-3) 선택 -> 설치

7. 안드로이드 스튜디오 환경 변수 설정
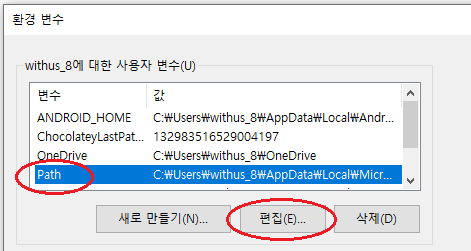
7-1) 환경변수 설정

7-2) android sdk 위치 (보통 아래의 경로에 있음)

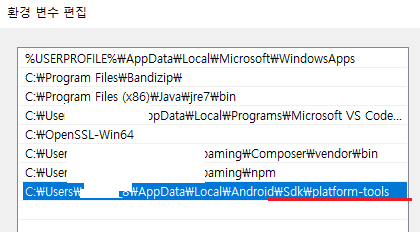
7-3) path 편집

7-3) platform-tools위치 (sdk위치에있음)

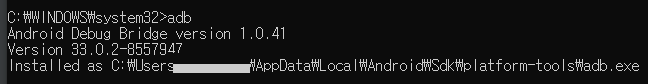
7-4) cmd 관리자 권한으로 "재실행"

8. react-native 프로젝트 생성 및 확인
npx react-native init SampleApp
cd SampleApp
npm run android
'프로그래밍 > 하이브리드앱' 카테고리의 다른 글
| 코도바2. cordova 실행 테스트 (0) | 2022.06.13 |
|---|---|
| 코도바1. 윈도우에 cordova 설치 실행 build까지 (0) | 2022.06.13 |
| cordova 애드몹 구현 (0) | 2020.03.26 |
| 코르도바 이미지 공유 cordova-plugin-file-opener2 간단 예제 (0) | 2020.03.23 |
| (최신) cordova 코르도바 카카오링크 실행 (0) | 2020.02.29 |