홈페이지 제작 - 슬라이드 안에 슬라이드 중첩
- 홈페이지 제작/html, css
- 2019. 12. 28.
제작 중단건으로 완성중인 홈페이지 변경사항 두번째

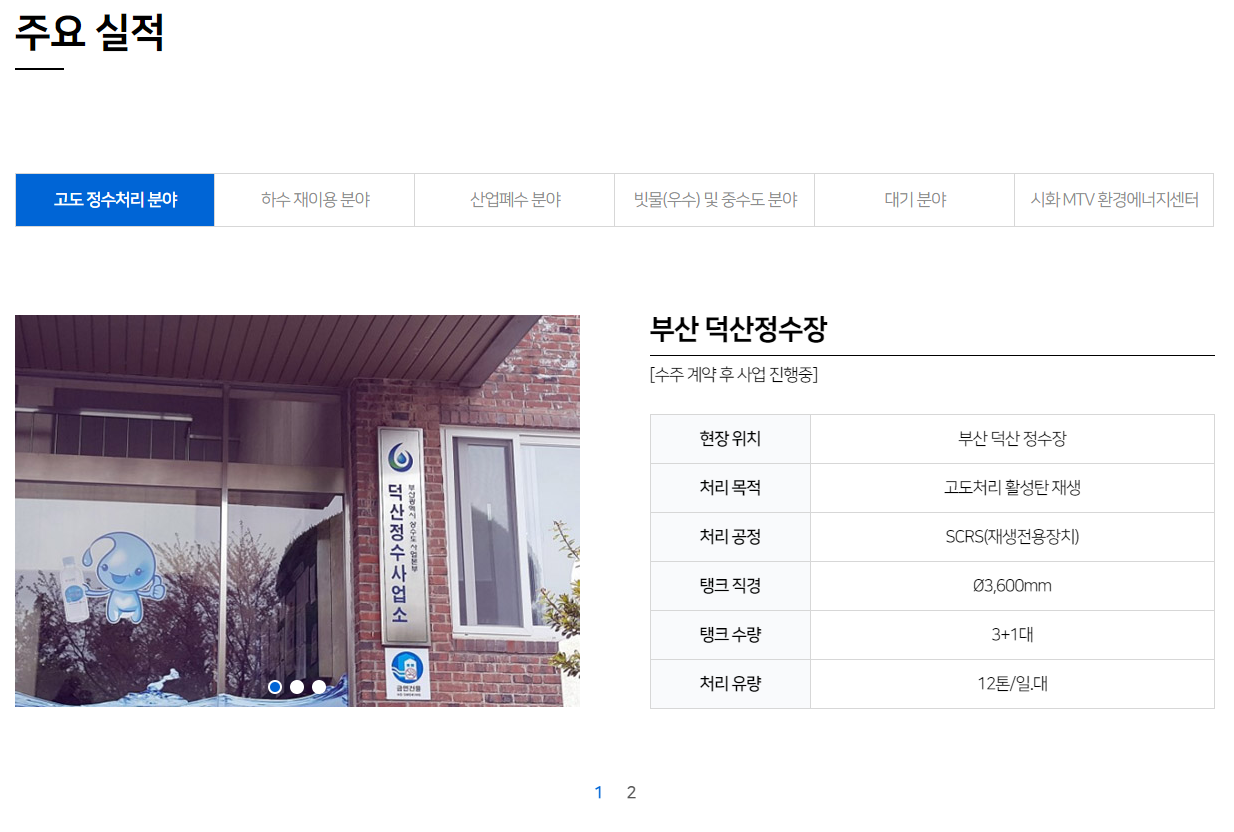
주요실적 부분
기존 홈페이지에서는 아래 페이지네이션을 클릭하면 페이지가 넘어가는 형식으로 되어 있었다. 사용자 입장에서도 좀 불편할 수 있고 저 부분을 관리자페이지에서 컨트롤할 수 있어야 되는 개발문제에 있어서도 좀 더 간단하게 할 수 있는 방법을 생각해서 결국 슬라이드 형식으로 가로로 넘길 수 있게 변경을 하게 되었다.
변경하고 보니 확실히 페이지네이션 2를 눌렀을 때 페이지 전환이 되지 않고 볼 수 있다는 게 편리했다.
저렇게 하기 위해서는 슬라이드 안에 슬라이드를 구현할 수 있어야 되기 때문에 구글링을 좀 했다. 몇번 검색해보니 원하는 코드를 찾을 수 있었고 바로 적용.
<div class="bs08_box swiper-slide">
<div class="bs08_slide">
<div class="swiper-container">
<ul class="bs08_swiper swiper-wrapper">
<li class="swiper-slide"><img src="<?php echo base_url()?>theme/basic/img/a01.jpg"></li>
<li class="swiper-slide"><img src="<?php echo base_url()?>theme/basic/img/a02.jpg"></li>
<li class="swiper-slide"><img src="<?php echo base_url()?>theme/basic/img/a03.jpg"></li>
</ul>
<div class="swiper-pagination"></div>
</div>
</div>
<div class="bs08_info">
<h2>부산 덕산정수장</h2>
<p class="bs08_st">[수주 계약 후 사업 진행중]</p>
<table class="bs08_tb">
<tr>
<th>현장 위치</th>
<td>부산 덕산 정수장</td>
</tr>
</table>
</div>
</div>
(html 코드)
<script>
var swiper = new Swiper('.swiper-container', {
pagination: {
mode: 'horizontal',
el: '.swiper-pagination',
clickable: true,
},
autoplay: {
delay: 7000,
disableOnInteraction: false,
},
loop: true,
});
</script>
(jquery코드)
기존의 코드에 스와이퍼 슬라이드를 쓰기 위한 swiper-container와 swiper-pagination이 이미 존재하고 있는 상태.
여기서 저 html코드를 감싼 슬라이드가 필요했다. 클래스 bs08_box가 2개가 되면 페이지네이션이 2가 생기고 클래스 bs08_box가 3개가 되면 페이지네이션3이 생긴다. 옆으로 넘겨가면서 컨텐츠를 볼 수 있어야 되기 때문에.
<div class="swiper-container swiper-container-h">
<div class="swiper-wrapper">
<!-- 슬라이드 1 -->
<div class="bs08_box swiper-slide">
<div class="bs08_slide">
<div class="swiper-container swiper-container-v">
<ul class="bs08_swiper swiper-wrapper">
<li class="swiper-slide"><img src="<?php echo base_url()?>theme/basic/img/a01.jpg"></li>
<li class="swiper-slide"><img src="<?php echo base_url()?>theme/basic/img/a02.jpg"></li>
<li class="swiper-slide"><img src="<?php echo base_url()?>theme/basic/img/a03.jpg"></li>
</ul>
<div class="swiper-pagination swiper-pagination-v"></div>
</div>
</div>
<div class="bs08_info">
<h2>부산 덕산정수장</h2>
<p class="bs08_st">[수주 계약 후 사업 진행중]</p>
<table class="bs08_tb">
<tr>
<th>현장 위치</th>
<td>부산 덕산 정수장</td>
</tr>
</table>
</div>
</div>
<!-- 슬라이드 1 끝-->
<!-- 슬라이드 2 -->
<div class="bs08_box swiper-slide">
<div class="bs08_slide">
<div class="swiper-container swiper-container-v">
<ul class="bs08_swiper swiper-wrapper">
<li class="swiper-slide"><img src="<?php echo base_url()?>theme/basic/img/a04.jpg"></li>
<li class="swiper-slide"><img src="<?php echo base_url()?>theme/basic/img/a05.jpg"></li>
<li class="swiper-slide"><img src="<?php echo base_url()?>theme/basic/img/a06.jpg"></li>
</ul>
<div class="swiper-pagination swiper-pagination-v"></div>
</div>
</div>
<div class="bs08_info">
<h2>각 지자체와 구체적인 영업진행중</h2>
<p class="bs08_st"></p>
<table class="bs08_tb">
<tr>
<th>현장 위치</th>
<td>-</td>
</tr>
</table>
</div>
</div>
<!-- 슬라이드 2 끝-->
</div>
<div class="swiper-pagination swiper-pagination-h"></div>
</div>
(변경된 html코드)
<script>
// 바깥
var swiperH = new Swiper('.swiper-container-h', {
pagination: {
mode: 'horizontal',
el: '.swiper-pagination-h',
clickable: true,
renderBullet: function (index, className) {
return '<span class="' + className + '">' + (index + 1) + '</span>';
},
},
autoplay: false,
spaceBetween: 50,
nested: true
});
// 안쪽 슬라이드
var swiperV = new Swiper('.swiper-container-v', {
pagination: {
mode: 'horizontal',
el: '.swiper-pagination-v',
clickable: true,
},
autoplay: {
delay: 7000,
disableOnInteraction: false,
},
loop: true
});
</script>
(변경된 jquery코드)
비교해봤을 때 먼저
//바깥쪽
var swiperH = new Swiper('.swiper-container-h'
//안쪽
var swiperV = new Swiper('.swiper-container-v',
저장될 변수 이름과 클래스 지정이 각각 달라하므로 바깥쪽 슬라이드 컨테이터와 안쪽 슬라이드 컨테이너의 클래스를 따로 준다.
페이지네이션 또한 클래스 지정이 달라야 하므로 -h, -v로 클래스를 각각 지정.
중첩이 가능해야 되므로 nested: true를 추가해준다.
하나의 탭에서 몇개의 컨텐츠가 추가되어도 불편한 페이지 전환 없이 슬라이드로 컨텐츠를 쉽게 볼 수 있게 되었다. 굳.
'홈페이지 제작 > html, css' 카테고리의 다른 글
| [기업형 홈페이지] html+css로 헤더 간단하게 만들어보기 (0) | 2021.05.20 |
|---|---|
| 원페이지 제이쿼리 네비게이션 스크롤 이벤트 (0) | 2020.01.16 |
| 스크롤 애니메이션 aos.js (0) | 2020.01.14 |
| 홈페이지 제작 - 헤더 디자인 변경 (0) | 2019.12.28 |